自定义图片
自定义图片存放于“{project_dir}/src/app/add_customized_web_assets/WhiteboxConfig/img”目录下,用户必须严格按照文件名、尺寸和格式替换相应文件,其说明如下:

|
文件名 |
尺寸 |
格式 |
|---|---|---|
|
device.png |
230px × 186px |
png |
|
device-en.png |
230px × 186px |
png |
|
model.svg |
- |
svg |
|
favicon.ico |
32px × 32px |
ico |
|
login.png |
3840px × 2160px |
png |
|
logo.png |
32px × 32px |
png |

device.png和device-en.png的区别在于边缘管理系统切换语言时会显示对应的图片,系统语言为“简体中文”时显示的图片为device.png,系统语言为“English”时显示的图片为device-en.png。
以上图片在边缘管理系统的Web页面上的显示位置如以下各图所示。
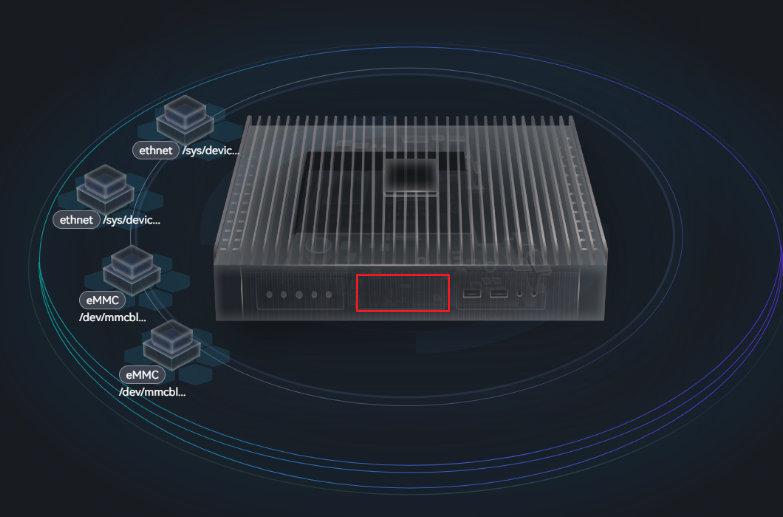
图1 device.png


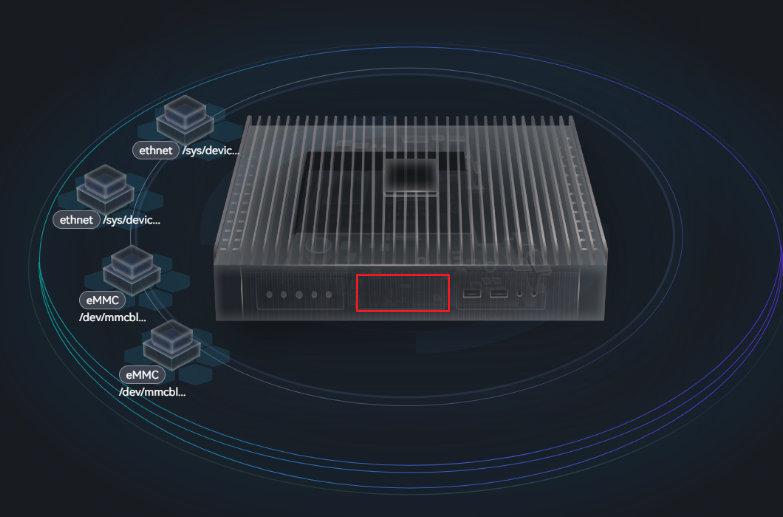
图2 model.svg


图3 favicon.ico


图4 login.png


图5 logo.png


父主题: 自定义厂商信息